Droidscript는 안드로이드의 대부분 기능을 활용할 수 있습니다.
오늘은 카메라 영상을 웹으로 전송해 CCTV로 활용할 수 있는 방법을 소개하겠습니다.
1. Droidscript 설치하기 [필요시]
플레이스토어에서 Droidscript를 검색 후 설치합니다.

2. Droidscript 와이파이 에디터 실행 (필수는 아니지만 추천)
Droidscript는 와이파이에 연결해 컴퓨터로 코딩할 수 있습니다.

실행해보면 Wifi Connect 알림창이 나오고 밑에 주소가 나옵니다. ex)192.168.0.2:8088
인터넷 브라우저(저는 크롬을 사용합니다)에서 주소를 입력하면 인터넷 화면에서 코드를 작성하고 수정할 수 있습니다.
편리한 기능이니 사용하도록 하고, 설명은 와이파이 에디터를 사용한 것으로 하겠습니다.
3. 신규 프로젝트 생성하기
3.1. New Html App 만들기

만들 앱의 이름을 입력하고 OK 버튼을 누르면 HTML 타입의 프로젝트가 생성됩니다.
코드를 다음과 같이 붙여넣기 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Droidscript CCTV</title>
</head>
<body>
<video id="webcam" style="display:none;"></video>
<canvas id="canvas" width="395" height="395"></canvas>
<p id="ip" style="color:white">...</p>
<p id="info" style="color:white">Waiting for Client...</p>
</body>
<script src=file:///android_asset/app.js></script>
<script type="text/javascript">
let port = 9000;
let serv = app.CreateWebServer( port, "Upload,ListDir" );
serv.SetFolder( "/sdcard/DroidScript/"+app.GetAppName());
serv.SetOnReceive( serv_OnReceive );
serv.Start();
document.getElementById("ip").innerHTML = app.GetIPAddress()+":"+port;
let w=395, h=395;
let video=document.getElementById("webcam");
var constraints = {video: {facingMode: { exact: "environment" },width: {exact:w}, height:{exact:h}}, audio: false };
function successCallback(stream){
video.srcObject = stream;
video.play();
}
function errorCallback(error){
console.log(error);
app.ShowPopup(error );
}
navigator.getUserMedia(constraints, successCallback, errorCallback);
let canvas=document.getElementById('canvas');
let ctx=canvas.getContext("2d");
function processVideo(){
ctx.drawImage(video, 0, 0, w, h);
let imageData = ctx.getImageData(0, 0, w, h);
setTimeout(processVideo, 0);
}
processVideo();
function serv_OnReceive(msg, ip){
document.getElementById("info").innerHTML = "Connected. Start streaming my camera...";
}
function sendStream(){
let rawData = canvas.toDataURL("image/jpeg", 0.5);
serv.SendText(rawData);
}
setInterval(sendStream, 30);
</script>
</html>3.2. Client단의 html 만들기
3.1.항의 코드는 서버의 코드입니다. 사용자가 접속했을 때 보여질 Client의 코드를 만들겠습니다.
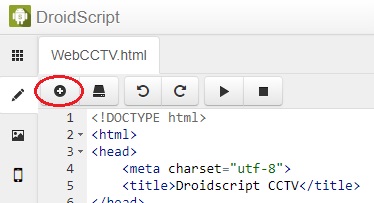
우선 프로젝트에 포함될 index.html 파일을 다음과 같이 생성합니다.

+모양을 누르면 프로젝트에 새 파일을 추가하는 메뉴를 불러옵니다.

파일 이름을 index 오른쪽의 종류는 HTML로 입력합니다.
코드를 다음과 같이 수정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Droidscript CCTV</title>
</head>
<body>
<div id="info">Hello</div>
<image id="window" src="">
</body>
<script type="text/javascript">
var img = document.getElementById("window");
function ws_open(){
info.innerHTML ="Socket connected";
ws.send("connect");
}
function ws_recv(msg){
img.src = msg.data;
}
var addr = location.href;
var ip = addr.replace("http", "ws");
var ws = new WebSocket(ip);
ws.onopen = ws_open;
ws.onmessage = ws_recv;
</script>
</html>
4. 실행 및 코드 작동설명
Droidscript를 실행하고 만든 CCTV 프로젝트를 실행하면 다음과 같은 화면이 나옵니다.

화면 위쪽에 카메라 화면이 나오고 밑에 192.168.0.2:9000은 접속할 주소입니다.
저는 공유기를 사용해서 위와 같은 형태로 나오고, 공유기 없이 접속하신다면
포트포워딩 설정을 따로 하셔야 외부에서 접속이 가능합니다.
같은 공유기 안에서 컴퓨터 혹은 다른 스마트폰으로 위 주소로 접속하시면 브라우저 내에서 화면이 보이게 됩니다.
참고로, 크롬 이외의 브라우저에서 확인해보지 않아 오류가 날 수도 있으니 꼭 크롬에서 확인해주세요.
5. 사용자 설정법
5.1. 앱 실행 시 보이는 화면이 너무 크거나 작을 때
저는 갤럭시 노트8을 사용하고 있는데 화면설정이 오로지 저에게만 최적화 되어있습니다.
3.1.항의 코드 23번째 라인 let w=395, h=395; 를 조절해 주세요.
5.2. 브라우저에서 너무 느리거나 흐리게 보일 때
3.1.항의 코드 53번째 라인 let rawData = canvas.toDataURL("image/jpeg", 0.5);
코드의 마지막에 있는 숫자 0.5는 품질을 조절하는 값 입니다. (0.5는 50%로 줄임)
값을 줄이면 속도는 빨라지지만 화면이 흐려집니다. 반대로, 값을 높이면 선명해지지만 느려집니다.
6. 마무리
사실 저는 CCTV를 목적으로 하기보단 스마트폰을 RC 자동차에 달아서 FPV로 사용하기 위해 만들었던 앱 입니다.
다음 본래 목적대로 RC카에 FPV로 달아서 사용하는 것이 될 예정이니 참고해 주시기 바랍니다.
* 이 글은 티스토리 카카오계정 연동정책으로 인해 이전 블로그(오코취) 글을 옮겨왔습니다.
[끝].
'소프트웨어 > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] Canvas를 이용한 조이스틱 만들기 (1) | 2021.01.23 |
|---|---|
| [자바스크립트] Droidscript - Tensorflow.js를 이용한 사물인식(Object Detection) (0) | 2021.01.23 |
| [자바스크립트] Droidscript - 물체추적(Object tracking) 앱 만들기 (0) | 2021.01.23 |
| [자바스크립트] Droidscript - 카메라를 장착한 RC카 만들기 (0) | 2021.01.23 |
| [자바스크립트] Droidscript - 마이크로비트 조종앱 만들기 (0) | 2021.01.23 |


댓글