안녕하세요? 만들오 입니다
자바스크립트는 웹 브라우저의 언어입니다. 웹 브라우저를 통해 윈도우 화면 캡처하는 내용을 소개합니다.
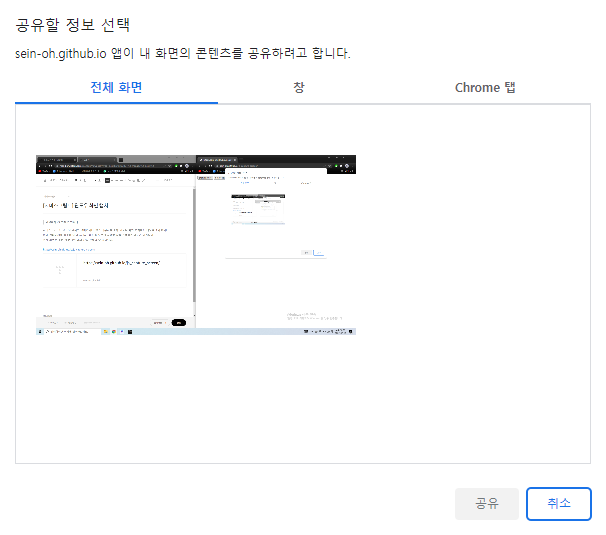
아래 웹페이지를 방문해 Start capture 버튼을 누르면 공유할 창을 선택하는 메뉴가 나옵니다.
전체 화면은 물론, 실행중인 앱의 창도 선택할 수 있습니다.

https://sein-oh.github.io/js_capture_screen/
https://sein-oh.github.io/js_capture_screen/
sein-oh.github.io
<!DOCTYPE html>
<html>
<body>
<button id="start">Start capture</button>
<button id="stop">Stop capture</button>
<br>
<video id="video" autoplay></video>
</body>
<script>
const videoElem = document.getElementById("video");
const startElem = document.getElementById("start");
const stopElem = document.getElementById("stop");
var displayMediaOptions = {
video: {
cursor: "always"
},
audio: false
};
startElem.addEventListener("click", function(evt) {
startCapture();
}, false);
stopElem.addEventListener("click", function(evt) {
stopCapture();
}, false);
async function startCapture() {
try {
videoElem.srcObject = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
} catch(err) {
console.error("Error: " + err);
}
}
function stopCapture(evt) {
let tracks = videoElem.srcObject.getTracks();
tracks.forEach(track => track.stop());
videoElem.srcObject = null;
}
</script>
</html>
728x90
'소프트웨어 > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] 브라우저에서 JSON 파일 불러오기 (0) | 2022.08.04 |
|---|---|
| [자바스크립트] WebRTC 카메라 설정 변경하기 Ver.2 (tweakpane) (0) | 2021.06.25 |
| [자바스크립트] WebRTC 카메라 설정 변경하기 (tweakpane응용) (0) | 2021.04.14 |
| [자바스크립트] WebRTC 카메라 해상도 변경하기 (dat.gui 응용) (0) | 2021.04.13 |
| [자바스크립트] dat.GUI - GUI 응용 #1 (0) | 2021.03.30 |



댓글